Tutorial Time !
Selamat Maju Jaya !
Ada yang belum buat Menu Pages lagi ? Mudah je buat benda ni, so jangan ketinggalan ok ! Entri ni adalah feedback dari pertanyaan Blogger Danial yang baru bercinta dengan Cik Honda City yang cantik molek tu dan juga Blogger Cik Yana =) Korang ada tanya macam mana nak buat Menu Pages kan ? So jom kita buat Menu Pages dalam blog.
Cara Buat Menu Pages Blog.
Jom buat menu pages ! Ikuti 6 Langkah Mudah !
Langkah 1. Go to >> Posting
Click >> Edit Pages >> New Pages
Langkah 2. Type page title >> Contoh : About Me
Tulis entry tentang biodata korang >> Click Publish Page
Langkah 3. Go to >> Design >> Click Add a Gadget
Pilih >> Add Pages
Kemudian, bila dah add Gadget
Click >> Edit Pages
Entry Biodata yang baru publish tadi akan appear macam gambar di bawah. Jika korang nak lebih banyak list macam kat bawah ni, sila buat (Langkah 1 hingga Langkah 3) dan publish Tajuk Pages yang berlainan pula.
Langkah 4.
Edit >> Page to Show >> Jika korang nak show atau hide page tu.
Edit >> Click & Drag Page order >> Jika korang nak susun page tu.
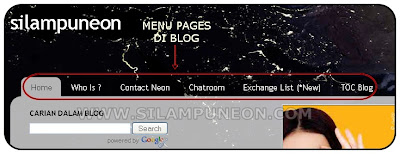
Langkah 5. Pilih samaada nak letak Menu Pages di sidebar atau header.
Langkah 5. Pilih samaada nak letak Menu Pages di sidebar atau header.
Langkah 6. Save & View blog.
Tadaaaa !
Siap.
Selamat Maju Jaya !







hy2 silampuneon..i've 1 question..
ReplyDeletesy bru pindah akaun blog ke email baru..so,skrg ni dpt blogger.com version lama pnya..mcm mn nak upgrade version skrg ni?sila2 ajar kalau tau..hihihi..thank u..
@nama.aku.lynn
ReplyDeleteLYNN, AKU FAHAM..NNT AKU BUAT TUTORIAL TU..BOLEH JE.. =)
terror la akak la ni..
ReplyDeletebanyak publish entry tutorial je..
=)
Thanks..akhirnya tau gk cr nk guna menda ni..almaklum br je 3 bulan terjebak dgn blog ni
ReplyDeleteThese photos are absolutely beautiful. The same results just can’t be duplicated using Photoshop on a digital photo.
ReplyDeletewow. that was pretty awesome. they just keep getting better and better!
ReplyDeleteI’ll definitely be watching you!
ReplyDeleteThat is very helpful. It presented me a number of ideas and I’ll be placing them on my blog eventually. I’m bookmarking your website and I’ll be back. Thank you again!
ReplyDeletewhy didn’t I come across this article earlier!!! pretty useful!!!
ReplyDeleteThat is very helpful. It presented me a number of ideas and I’ll be placing them on my blog eventually. I’m bookmarking your website and I’ll be back. Thank you again!
ReplyDeleteHey I just wanted to say that I really enjoyed reading your blog. You have good views, Keep up the good informative info :)
ReplyDeleteThese photos are absolutely beautiful. The same results just can’t be duplicated using Photoshop on a digital photo.
ReplyDeleteThank you for creating this web site! I am so happy to be able to watch the progress of this restoration. I am filled with admiration for what you are doing! Best of luck with your work.
ReplyDeletebest one yet. I was rolling!!! hahaha
ReplyDeleteVery useful list of templates…thanks for the compilation!
ReplyDeleteI enjoy reading a lot and your stories are worth reading, nice blog, keep it up.
ReplyDeleteOne of the best present I could imagine Thanks a lot
ReplyDeleteNice one, might come in handy in the near future
ReplyDeleteCool post…can you tell me where Overlay.TV showed up on that list? We were trying, but also trying not to be spammy…
ReplyDeleteHi nk tnye lah, i dah buat pages dekat blog. Tapi untuk menu tab FACEBOOK. Macam mana nak buat bagi bila orang klik je, dia terus appear fb account? tahu tak?
ReplyDeleteala, knapa kita buat pages tu dia jadik bukan jadi tab, tp jadik mcm dropdown menu? huhu tulun tulunn
ReplyDeletesalam..nk tnye.. mcm mane nak tambah perkara yang baru dalam salah satu page plak ek ?
ReplyDeleteSlam..camna ya kalo nk post lebih 1 entry dlam 1 pages...bleh tunjukkan tutorial
ReplyDelete