Tutorial Time !
Jom belajar buat blockquotes comel dalam blog ! Sebenarnya ada sesetengah template yang tak ada blockquotes. Jadi kalau korang tak modify template korang, tak dapatlah korang merasa pakai blockquotes comel ni.
Blockquotes tu apa ? Blockquotes tu sebenarnye border / frame yang boleh memaparkan teks korang dengan lebih menarik. Yang bestnya, pembaca akan lebih seronok baca entri korang dengan blockquotes.
Tutorial ni khas untuk blogger yang belum ada blockquotes dalam blog. Kita kena tambah beberapa kod dalam template blog ok ? Ikuti Langkah 1 hingga Langkah 3 untuk dapatkan blockquotes image yang cantik !
Contoh je la :
Aku blogger paling low profile di dunia.
Tutorial ni khas untuk blogger yang belum ada blockquotes dalam blog. Kita kena tambah beberapa kod dalam template blog ok ? Ikuti Langkah 1 hingga Langkah 3 untuk dapatkan blockquotes image yang cantik !
*****
Langkah 1
Cara Buat Blockquotes Cute :
- Go to >> Edit Html
- Ctrl F dan cari perkataan ini :
- .post
- Di dalam bahagian .post , scroll bawah sekali dan tambah kod blockquotes contoh macam gambar bawah ni :
.post blockquote {
margin: 1em 20px;
}
.post blockquote p {
margin: .75em 0;
}
.post blockquote { background-image:url( URL BACKGROUND IMAGE BLOCKQUOTES ); -moz-border-radius-topleft: 10px; -moz-border-radius-bottomright: 10px; padding: 6px; Border: 1.5px solid #000000 ; margin:1em 20px; }
*****
Langkah 2
Cara Buat Blockquotes Cute :
- Edit Border: 1.5px untuk ketebalan frame @ border, contoh :
- 1 px, 1.5px, 2px, 3px.
- Edit #000000 untuk warna frame @ border menggunakan Html Colour Codes contoh :
- #000000 (hitam)
- #FF0080 (pink)
- #0174DF (biru)
- Kalau nak warna lain untuk border korang, sila ambil Kod Warna Html di Html Colour Codes.
- Edit URL BACKGROUND IMAGE BLOCKQUOTES dengan Url Image yang korang mahukan atau korang boleh just ambil Url image yang aku sediakan kat bawah ni :
Aku sediakan beberapa pilihan Image Background yang boleh digunakan untuk Image Blockquotes korang. Kalau taknak image kat bawah ni, korang boleh browse image yang lagi cute miut dekat website My Cute Graphics.
- URL BACKGROUND IMAGE BLOCKQUOTES 1
- ( http://content.mycutegraphics.com/backgrounds/bw/bwbg45.gif )
- URL BACKGROUND IMAGE BLOCKQUOTES 2
- ( http://www.mycutegraphics.com/backgrounds/hearts/hrtbg117.gif )
- URL BACKGROUND IMAGE BLOCKQUOTES 3
- ( http://www.mycutegraphics.com/backgrounds/flower/flowerbg54.gif )

- URL BACKGROUND IMAGE BLOCKQUOTES 4
- ( http://content.mycutegraphics.com/backgrounds/butterfly/butterflybg25.gif )
*****
Langkah 3
Cara Buat Blockquotes Cute :
- Bila korang dah siap edit kod,
- Click Save template
- Go to >> New Post
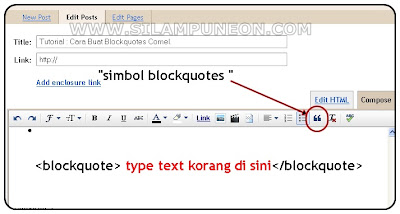
- Buat new entri baru dan gunakan simbol blockquotes.
- Click >> Edit Html
- Pastikan text korang nampak seperti ini :
- <blockquote> Type Text Korang Di sini </blockquote>
- Contohnya macam gambar kat bawah ni :

- Click >> Preview blog.
- Click >> Publish
- Siap !
Credit : Cik NurulZati & Cik IntanNurulFateha
Selamat Maju Jaya !




alololo comelnye.hehehe.Thanks neon! tambah ilmu lagi.hehehehe.;p
ReplyDeletewahhh lawa la!
ReplyDeleteTerkini : 10 Kereta Termurah Di Dunia
best.nanti aku try. tapi kalau nak bg kaler solid ok kan?..and 1 lagi.iklan nuffnang yang kat belah kanan bawah ni block aku drpd nak membaca entri kau sbab aku pki netbook. kalau desktop 1080 resolution tak block. harap ada butang close kat iklan nuffnang tu supaya mudah nak browse entri kau.
ReplyDelete@Zaer!!
ReplyDeleteSAMA SAMA KONGSI ILMU YE ZAER..THANX TO YOU TOO =)
@suffer8zine
ReplyDeleteTQ LOL =)
cam comel gk quote tu..
ReplyDeleteni yang aku cari selama ini...comel jerk
ReplyDeletetenkiu for sharing yah ;)
ReplyDeletecomelnya blockquote ni :)
ReplyDeletealala neon ni, so cutee.. ni yg buat i bertambah cayang kat u, wakaka
ReplyDeletesalam..
ReplyDeletetutorial best nih..banyak kali try asyik tak jadi jerk..harap2 kali nih jadi ;p
Wah!
ReplyDeleteBagus, bagus. boleh cuba.. hehee
berjaya..! terima kasih nyah...;)
ReplyDeletethx, yg ni bru jdi kt blog i
ReplyDeleteterima kasihhh :D
ReplyDeletethanks! :D
ReplyDeletehttp://salwaismail.blogspot.com
.post tue byk sgt lah kt html.. cmner yer?
ReplyDeleteselama ni..saye buat x menjadi...tapi dgn tuto ni...menjadi...Thxx for this tuto
ReplyDeletesalam say cube untuk buat blogquote tapi x faham.di mana harus cari edit html tu?
ReplyDeleteterima kasih :)
ReplyDelete